Google introduces +1 web button today.
Similar to the Facebook 'like' button, the +1 button lets people recommend websites to those in their social circle.
Just a single click you can recommend or share that site, link or your favourite video to your friends and in all over world. The next time when your connections search, they could see your Fav. +1s directly in their search results, helping them find your recommendations when they're most useful.

The +1 button makes it easy for visitors to recommend your pages to friends and contacts exactly when their advice is most useful -- on Google search. As a result, you could get more and better qualified site traffic.
You'll need to add a small snippet of code on the pages where you want a +1 button to appear.
To stay current on updates to the +1 button large and small, please sign up for the Google Publisher Button Announce Group.
Just Copy and paste the following code into your site:
Add +1 Button in Your Word Press Website
For users who have a standard XHTML website (or are using Tumblr), copying and pasting before the tag on a website works just fine. WordPress users, however, will need to add that snippet to their theme files.
Go to the Appearances tab in the WP dashboard and select “editor.” Then find the footer.php file in your template listing. Scan through the file until you see the area marked , then paste in the JavaScript line. CLICK on update.
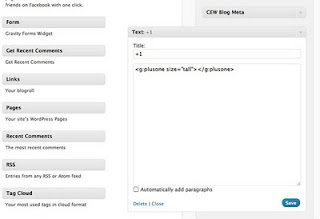
Add a Button to Your Sidebar
Drag a new “Text” widget to the sidebar location of your choice. You can add a header if you want, or you can leave it blank. In the text portion, paste the button configuration you want using the +1 button page. The standard code is
You can choose how you want the button to align itself using HTML or referring to CSS classes from your stylesheet.

Thanks for your interest! Let's try with your website.
Its similar to facebook like button.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete